Öncelikle e-ticaret’e atılmak isteyen arkadaşlarım için kısa bir giriş yapayım. Bir e-ticaret sitesi kurmayı planlıyorsanız, bu süreci birden fazla yolla ilerletebilirsiniz. Bu süreçte tamamen kendinize özgü bir yazılım oluşturabilir, hazır CMS sistemlerinden birisini (woocommerce, opencart, magento..) kullanarak kendiniz geliştirebilir veya hazır bir e-ticaret sitesi alt yapısı edinebilirsiniz.
E-ticaret’e giriş yapmanın en zahmetsiz, en kolay yollarından birisi, hatta en kolayı hazır e-ticaret paketlerinden edinmektir. Çünkü bu serüvene atıldığınızda mutlaka hayatınıza yeni terimler girmeye başlayacak ve bunların bazıları sizi bu süreçten soğutabilecek kadar çileli olacaktır. Peki, en sorunsuz bu süreci nasıl yönetebilirim diye soracak olursanız o soruya cevabım çok değişken olabilir. Eğer bir yazılım ekibiniz varsa kendi içinizde ilerletin diyebilirim mesela. Ama yoksa (benim arkadaş bilgisayar mühendisliği okuyorlar dahil) hazır bir e-ticaret alt yapısı ile bu serüvene başlamanızı öneririm. Bu sayede hem stres düzeyinizi hem de çıkabilecek problemleri en aza indirebilirsiniz.
Neyse yazının temel konusuna gelecek olursak, “İşinizi E-ticaret’e Taşıyın” sloganıyla yola çıkan, aktif olarak 6500’ün üzerinde müşterisi bulunan İdeasoft e-ticaret alt yapısı kullanan müşterilerin dijital pazarlamaya başlamadan önce kesinlikle yapmasını önerdiğim bazı entegrasyonlardan bahsedeceğim.
Özetle bu entegrasyonlar ile birlikte website trafiğinizi, satış kanallarınızı, kampanyalarınızı daha iyi analiz edebilecek, daha başarılı reklam kampanyaları kurgulayıp, yayınlayabileceksiniz.
Eğer pazarlama planlarınız arasında aşağıdaki kanallar varsa mutlaka bunlara ait entegrasyonları tamamlamalısınız.
Yazının devamında ele alacağım konular;
- Search Console entegrasyonu
- Google Analytics entegrasyonu
- Google AdWords entegrasyonu
- Facebook pixel entegrasyonu
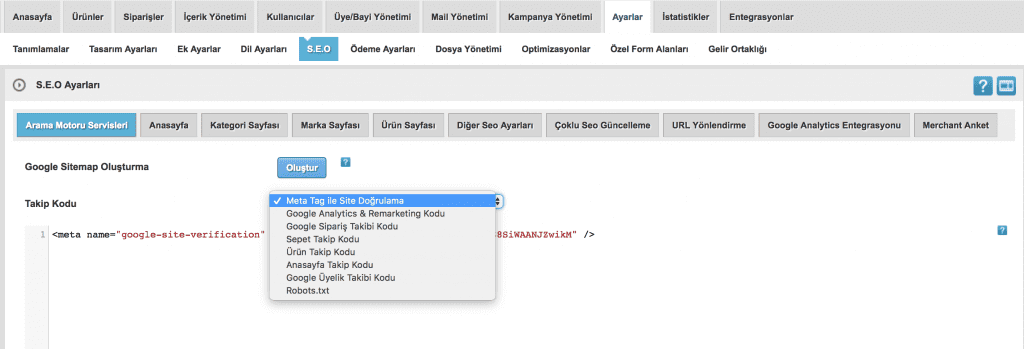
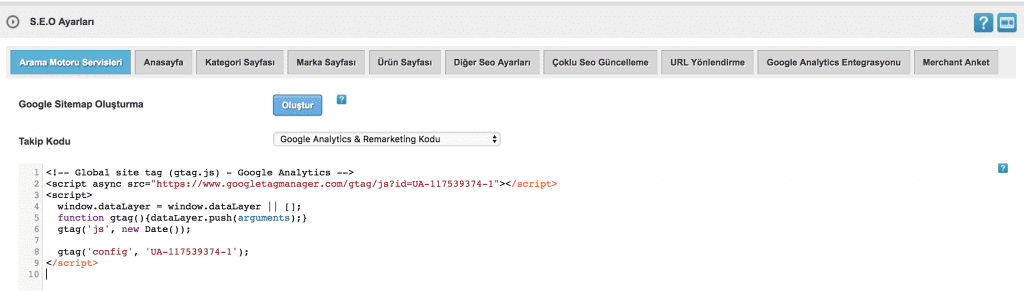
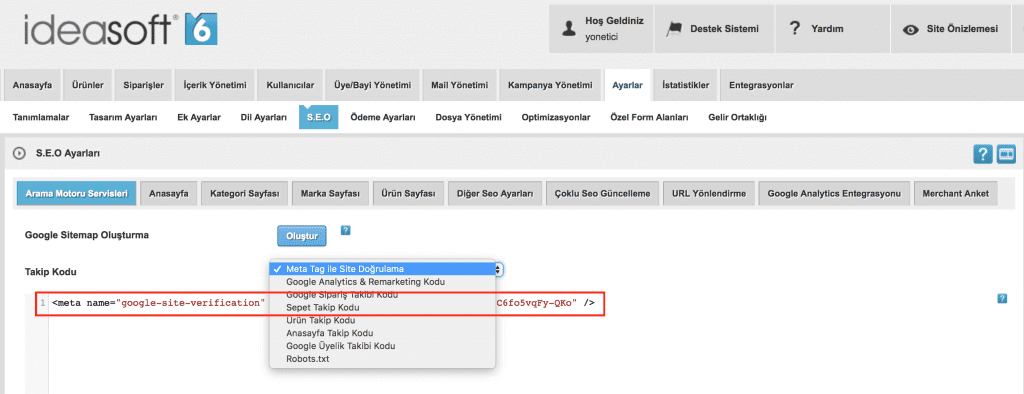
Ele alacağımız entegrasyon sürecinde bir çok script’i websitenize eklemeniz gerekecek. Tüm bu scriptleri Ideasoft panelinizin Ayarlar > SEO > Arama motoru servisleri altındaki başlıkların içine ekleyeceğiz.

Meta Tag ile Site Doğrulama: Anasayfanızın head etiketi içine eklemeniz gereken scriptleri bu alanda kullanacağız.
Google Analytics & Remarketing Kodu: Sitenin tüm sayfalarında etkin olması gereken etiketleri bu alana ekleyeceğiz.
Google Sipariş Takip Kodu: Sipariş sonuç sayfasında tetiklenmesi gereken kodları bu alana ekleyeceğiz.
Sepet Takip Kodu: Sepet görüntülemelerini takip etmek için bu alanı kullanacağız.
Ürün Takip Kodu: Ürün görüntülenmelerini takip etmek için bu alanı kullanacağız.
Search Console Entegrasyonu
Search Console, kısaca Google’ın sitenizin nasıl gördüğünü anlamanıza yardımcı olan, daha iyi performans sergilemeniz için optimizasyon önerileri sunan ücretsiz bir araçtır. Search Console hesabı açabilmeniz için aktif bir Google hesabınızın olması gerekiyor.
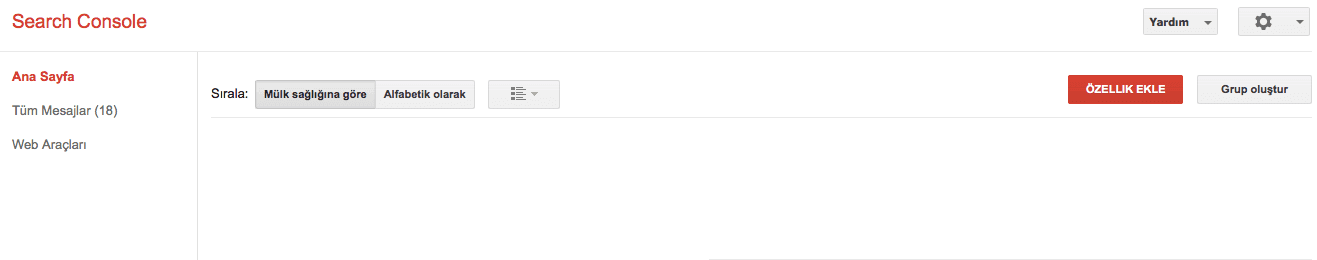
Adım1: Search Console hesabı oluşturun

Search Console ana sayfasını ziyaret ederek “Özellik Ekle” butonuna tıklayın. Ardından web sitenizin URL’lerini girmeniz gereken bir ekranla karşılaşacaksınız.
Adım2: Web sitenizi doğrulayın

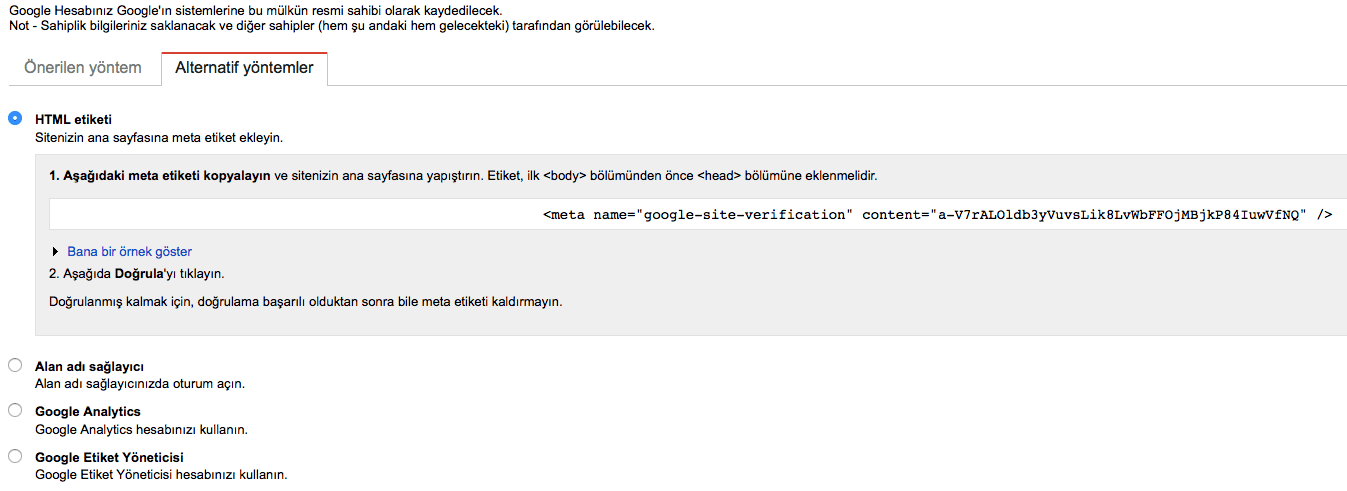
Hesabınızı oluşturduktan sonra Google, oluşturduğunuz hesabın size ait olduğunu doğrulamanızı isteyecek. Bu doğrulama işlemini birkaç farklı yoldan yapabilirsiniz. Biz bu doğrulama yönlemlerinden HTML etiketi ile doğrula seçeneğini seçeceğiz. Google otomatik olarak aşağıdaki gibi bir meta etiketi oluşturacak ve bunu web sitenizin ana sayfasına eklemenizi isteyecek.
<meta name="google-site-verification" content="a-V7rALOldb3yVuvsLik8LvWbFFOjMBjkP84IuwVfNQ" />Oluşturduğunuz doğrulama kodunu admin panelinizde ilgili bölüme ekleyin.
Navigasyon: Admin > Ayarlar > SEO > Arama Motoru Servisleri > Meta Tag ile Site Doğrulama
Ardından Search Console hesabınıza geri dönerek “doğrula” butonuna tıklayıp doğrulama işlemini tamamlayabilirsiniz.
Google Analytics Entegrasyonu
Dijital analiz, müşterilerinizin ve potansiyel müşterilerinizin yaşadıkları ve istediğiniz sonuçlara dönüşen çevrimiçi deneyimi sürekli olarak geliştirmek amacıyla işletmenize ve rekabete ilişkin nitelik ve nicelik verilerin analizidir. Google Analytics ise bu analizi gerçekleştirebileceğiniz bir Google hizmetidir. Kısaca Google Analytics, website ziyaretçilerinizin sitenizi nasıl bulduğunu, sitenizde nasıl davranış sergilediğini anlamanıza yardımcı olur.
Adım1: Google Analytics hesabı oluşturun
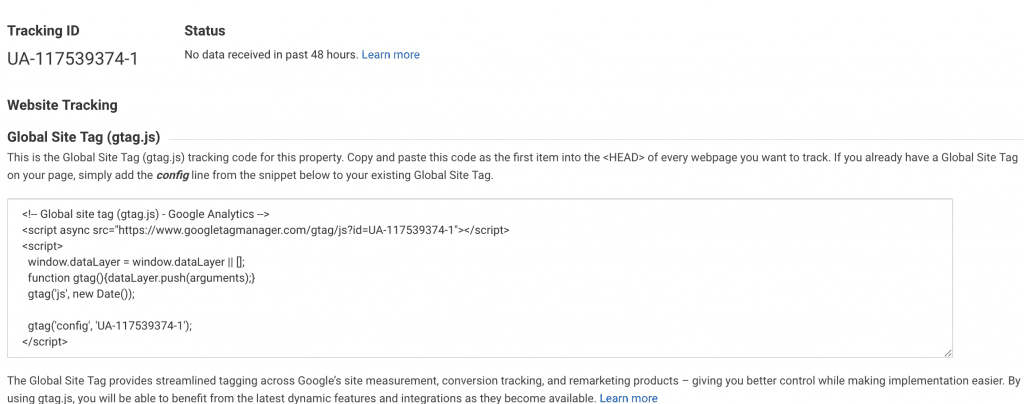
Google Analytics anasayfasını ziyaret ederek hesabınızı oluşturmaya başlayın. Kurulumu tamamladığınızda aşağıdaki gibi bir ekranla karşılaşacaksınız. Google Analytics’in verileri toplamaya başlaması için size vermiş olduğu benzersiz izleme kodunu websitenizin tüm sayfalarına eklemeniz gerekmektedir.

<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-117539374-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX');
</script>Adım2: Global site etiketini Ideasoft panelinize entegre edin
Bir önceki adımda oluşturmuş olduğunuz izleme kodunuzu, arama motorları servislerinin altında bulunan “Google Analytics & Remarketing kodu” bölümüne eklemeniz gerekmektedir. Böylece Global site etiketiniz tüm sayfalarda etin olacaktır.

Navigasyon: Ayarlar > SEO > Arama motoru servisleri > Google Analytics & Remarketing kodu
Adım3: E-ticaret izleme ve Ideasoft entegrasyonu
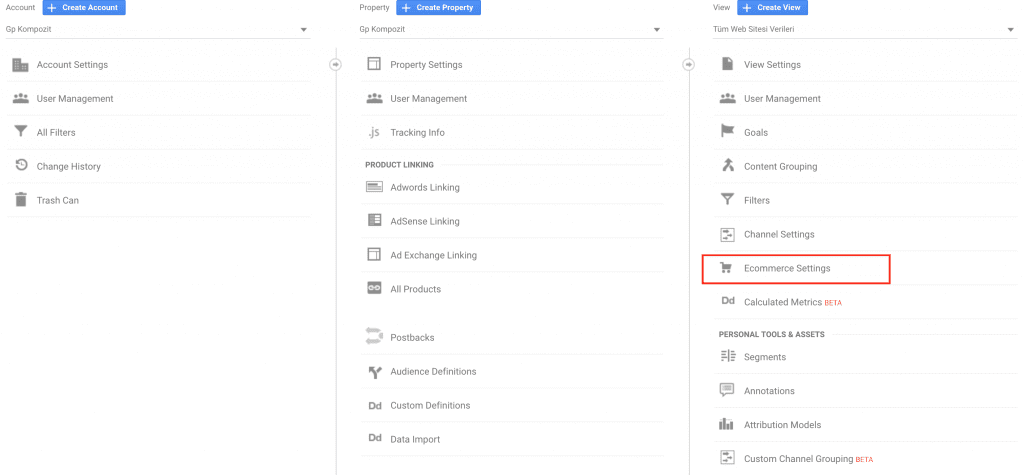
ilk iki adım Google Analytics hesabınızın veri toplamasına başlaması için yeterlidir. Ancak websitenizden elde ettiğiniz gelirleri, işlem sayılarını, dönüşüm oranları gibi metrikleri de Google Analytics hesabınıza yansıtmak isterseniz e-ticaret izlemeyi etkinleştirmeniz gerekmektedir. Bunun için öncelikle Google Analytics hesabınızın görünüm ayarlarından e-ticaret’i etkinleştirmeniz gerekmektedir.

Google Analytics hesabınızda gerekli düzenlemeleri yaptıktan sonra son olarak, ıdeasoft panelinizde “Google Sipariş Takip Kodu” bölümüne, ilgili verileri Google Analytics’e göndermek için bir script eklememiz gerekecek.
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXX', 'auto');
ga('require', 'ecommerce');
ga('ecommerce:addTransaction', { 'id': '{orderId}', 'affiliation': '{companyName}', 'revenue': '{total}', 'shipping': '{cargo}', 'tax': '{tax}' });
ga('ecommerce:addItem', { 'id': '{orderId}', 'name': '{productName}', 'sku': '{productId}', 'category': '{variant}', 'price': '{productPrice}', 'quantity': '{productAmount}' }); ga('ecommerce:send');
</script>Yukarıdaki etikette bulunan “UA-XXXXXX” yerine oluşturmuş olduğunuz Google Analytics hesabınızın izleme kodunu yapıştırıp kaydedin ve işlem tamam!
Google AdWords Entegrasyonu
Web sitenizi hazırlamanın bu işin sadece başlangıcı olduğunu sanırım tüm e-ticaret’e atılan arkadaşlarım anlamıştır. Şimdi sıra potansiyel müşterileri web siteniz ile buluşturmaya geldi. Hemen hemen tüm e-ticaret sitesi sahiplerinin bir şekilde Google AdWords ile tanışmış olduğunu düşünüyorum. Google AdWords’te reklam vermeye başlamak çok uzun süreçler alan bir işlem değil hepimiz biliyoruz. Fakat doğru bir şekilde başlamak için biraz planlama yapmak, strateji geliştirmek, tüm entegrasyonların doğru çalıştığından emin olmak gerektiği de kesin.
Google AdWords Global Site Etiketini iki farklı olay için kullanacağız. Bunlardan ilki yeniden pazarlama kitlelerine yönelik, diğeri ise dönüşüm takibi için olacak.
Adım1: Google AdWords Global Site Tag ile Dönüşüm Takibi Oluşturma

AdWords hesabınızın sağ üstünde bulunan ingiliz anahtarına tıklayıp “dönüşümler” sekmesine gidin. Ardından yeni dönüşüm ekle sekmesine tıklayın ve dönüşüm türü “web sitesi” olan bir dönüşüm oluşturmaya başlayın.

Dönüşüm adınızı ve kategorisinizi belirleyin. Ardından her bir dönüşüm için değer belirleyebileceğiniz alanla karşılacaksınız. Dönüşüm değerini “her bir dönüşüm için farklı değer kullan” seçeneğini işaretleyin. Böylece reklamlardan elde ettiğiniz geliri AdWords hesabınıza yansıtacaksınız. Diğer ayarları (sayım, dönüşüm aralığı, ilişkilendirme modeli) dilerseniz özelleştirebilir veya default ayarlarında bırakıp dönüşümünüzü oluşturun.
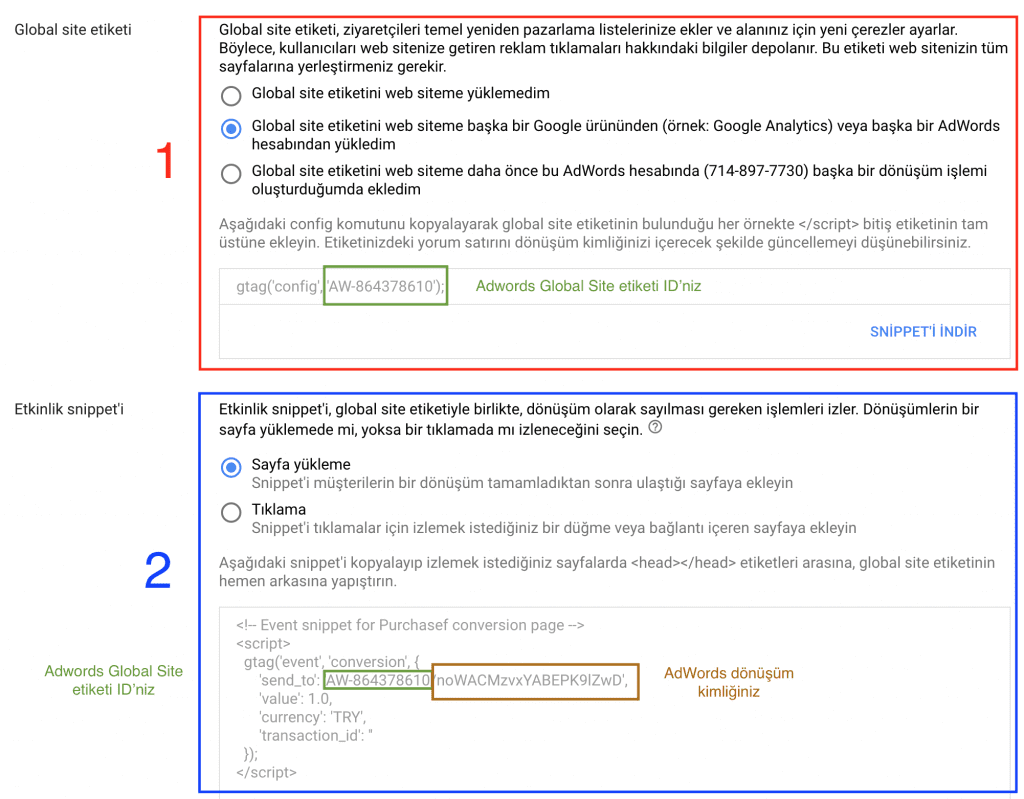
Oluşturduğunuz dönüşüm izlemenin aktif olması için websitenize eklemeniz gereken Global site etiketi ve etkinlik snippet’ini içeren bir ekranla karşılacaksınız.

Adım2: Global Site Etiketini Tüm Sayfalara Ekleyin
Daha önce ( Google Analytics kurarken) aşağıdaki Global Site Etiketini Ideasoft panelinde “Google Analytics & Remarketing Kodu” bölümüne eklemiştik hatırlarsanız
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-117539374-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX');
</script>Bu yüzden web sitesine tekrar global site etiketi eklemeye gerek duymayacağız. Sadece daha önce Google Analytics hesabı için oluşturmuş olduğumuz etikete aşağıdaki gibi bir satır ekleyeceğiz.
gtag('config', 'AW-864378610');Yukarıdaki bu etiketi, “Google Analytics & Remarketing Kodu” alanına eklediğimiz Global site etiketinde bulunan “gtag(‘config’, ‘UA-XXXXXXXX’); ” satırının hemen altına yapıştırın.
Bu düzenlemeleri yaptıktan sonra “Google Analytics & Remarketing Kodu” alanında aşağıdaki gibi bir script’iniz olacak.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX');
gtag('config', 'AW-XXXXXXXXX');
</script>Yukarıdaki scriptte;
“gtag(‘config’, ‘UA-XXXXXXXXX’);” bölümü Google Analytics izleme ID’nizi
“gtag(‘config’, ‘AW-XXXXXXXXX’);” satırı ise Google AdWords Global Site etiketi ID’nizi içerdiğinden emin olun.
Tüm sayfalara eklediğiniz AdWords Global site etiketi ile aynı zamanda yeniden pazarlama listeleri de toplamaya başlayacaksınız.
Adım3: Etkinlik Snippet’ini Teşekkürler Sayfanıza Ekleyin
Şimdi sıra dönüşüm izlemeyi oluşturduğunuz zaman oluşturduğunuz etkinlik snippet’ini siteye eklemeye geldi.
Ideasoft panelinizde bulunan “Google Sipariş Takip Kodu” alanına Global Site Etiketinizi ve hemen altına etkinlik snippet’imizi ekleyerek işlemi tamamlayacağız.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX');
gtag('config', 'AW-XXXXXXXX');
</script>
<script>
gtag('event', 'conversion', {
'send_to': 'AW-XXXXXXXX/YYYYYYYYYYYY',
'value': '{total}',
'currency': 'TRY',
'transaction_id': '{orderId}',
});
</script>Dikkat etmeniz gereken noktalar;
- 2. ve 8. satırda bulunan UA-XXXXXX değeri Google Analytics ID’nizi içermeli
- 9. satırda bulunan AW-XXXXXX değeri Google Adwords Global Site etiketi ID’nizi içermeli
- 13. satırda bulunan AW-XXXXXX / YYYYYYYYY değeri AdWords Global site etiketinizi ve dönüşüm kimliğinizi içermeli.
- 14. satırdaki ‘value’ değeri ‘{total}’ olmalı.
Son kontrolleri yaptıktan sonra etiketinizi kaydedebilirsiniz. Artık AdWords hesabınızda elde ettiğiniz dönüşümleri ve dönüşümlerin sonucunda elde ettiğiniz geliri görebileceksiniz.
Facebook Pixel Entegrasyonu
Hepimizin bildiği gibi sosyal medya işletmelerin hedef kitlesine ulaşmak için kullandığı en popüler trafik kaynaklarından bir tanesidir. Bu kanalın büyük bir bölümünü de ödemeli reklamcılık trafiği oluşturmaktadır. Ancak bir çok reklam veren bu nimetten tam anlamıyla yararlanmıyor diyebiliriz. Sosyal medya reklamlarından daha etkin bir şekilde faydalanabilmeniz için Facebook pixel kurulumunu tam anlamıyla kurmak şart. Bu sayede dönüşüm oranları daha yüksek kampanyalar oluşturabilir, daha iyi sonuçlar elde edebilirsiniz.
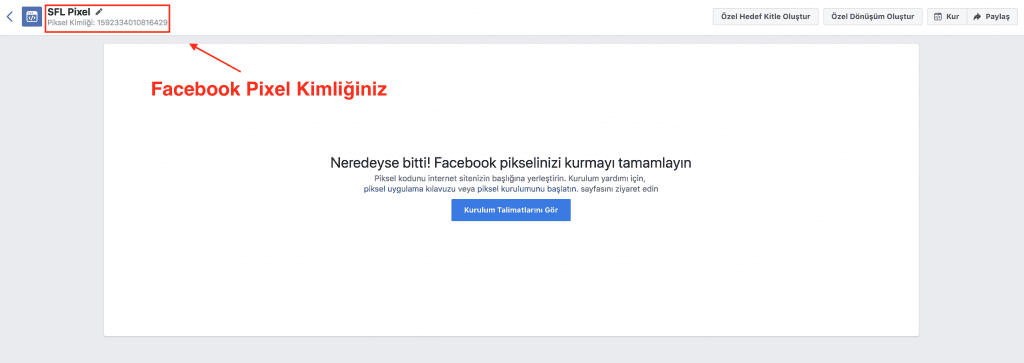
Adım1: Facebook Pixel Kodu Oluşturma

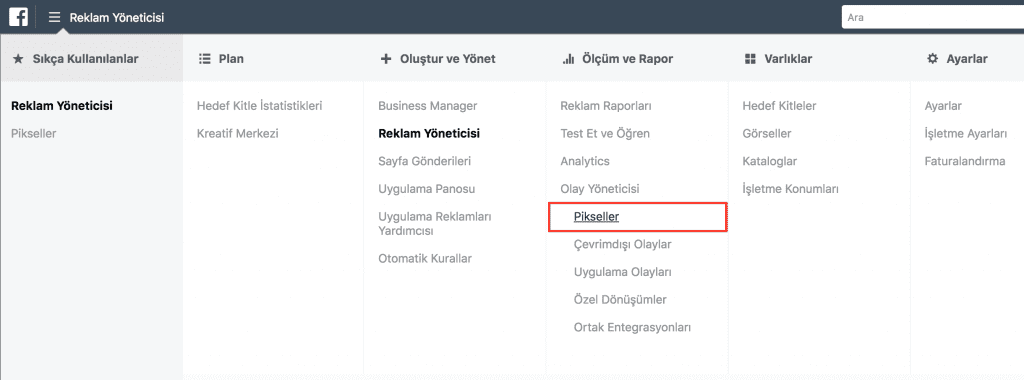
Facebook reklam hesabınızın “Ölçüm ve Raporlar” başlığı altından “Pikseller” sekmesini açın. Daha önce bir pixel oluşturmadıysanız, İlk pixel’inizi oluşturabileceğiniz bir ekranla karşılacaksınız. Eğer daha önce bir pixel oluşturduysanız pixel kimliğinizi bir kenarıya not edin. Kurulumun sonraki aşamalarında sürekli bu pixel kimliği numarasını kullanacağız.

Adım2: Tüm Sayfalara Eklemeniz Gereken Pixel Kodu
Aşağıdaki pixel kodunu Ideasoft panelinizin “Google Analytics & Remarketing Kodu” alanına ekleyin. Ardından 15. ve 17. satırda bulunan “XXXXXXXX” alanına kendi Facebook Pixel kimliğinizi yapıştırıp kaydedin.
Bu eklediğimiz pixel kodu tüm sayfalarınızda etkin olacaktır, ana işlevi tüm websitesi sayfalarının sayfa görüntülemelerini saymaktır.
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'XXXXXXXXXX');
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=XXXXXXXXXX&ev=PageView&noscript=1"
/></noscript>
<!-- End Facebook Pixel Code -->Adım3: Sepet Sayfanıza Eklemeniz Gereken Pixel Kodu
Sepet görüntülemelerini, sepette bulunan ürünlerin bilgilerini Facebook reklam hesabınıza göndermek için aşağıdaki kodu ideasoft panelinizde “Sepet Takip Kodu” bölümüne ekleyin ve 12. satırda bulunan XXXXXXXX yerine kendi Facebook Pixel Kimliğinizi yapıştırın.
<script type="text/javascript">
var FBurunler = new Array();
[loop_product]
FBurunler.push("{productId}");
[/loop_product]
var FBurunler = JSON.parse('[' + FBurunler.toString() + ']');
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','//connect.facebook.net/en_US/fbevents.js');
fbq('init', 'XXXXXXXXXXXX');
fbq('track', 'AddToCart', {
content_ids: FBurunler,
content_type: 'product',
value: {total},
currency: 'TRY'
});
</script>Adım4: Ürün Sayfalarınıza Eklemeniz Gereken Pixel Kodu
Ürün görüntülemeleri ve ürün detaylarına yönelik bilgileri Facebook reklam hesabınıza göndermek için aşağıdaki kodu Ideasoft panelinizin “Ürün Takip Kodu” bölümüne ekleyin. Ardından 9. ve 12. satırda bulunan XXXXXXXXX alanına kendi Facebook Pixel Kimliğinizi yapıştırın.
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'xxxxxxxxxx');
fbq('track', 'ViewContent', {content_type: 'product', content_ids: '{productId}', value: parseFloat(({productPrice} * (1 + ({productTax} / 100 ))).toFixed(2)), currency: 'TRY'});</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=xxxxxxxxxx&ev=PageView&noscript=1"
/></noscript>
<!-- End Facebook Pixel Code -->Adım5: Sipariş Sonuç Sayfanıza Eklemeniz Gereken Pixel Kodu
Son olarak başarılı tamamlanan siparişlerin sonucunda gelen teşekkürler sayfasına aşağıdaki kodu ekleyeceğiz. Ideasoft panelinizin “Google Sipariş Takip Kodu” alanına aşağıdaki kodu ekleyip, 14. ve 18. satırda bulunan XXXXXXXX yazan bölüme kendi Facebook Pixel Kimliğinizi yazıp kaydedin.
<!-- Facebook Pixel Code -->
<script>
var FBurunler = new Array();
[loop_product]
FBurunler.push("{productId}");
[/loop_product]
var FBurunler = JSON.parse('[' + FBurunler.toString() + ']');
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'XXXXXXXXXXXX');
fbq('track', 'Purchase', { content_type: 'Product', content_ids: FBurunler, value:eval({total}), currency: 'TRY'});
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=XXXXXXXXXXXX&ev=PageView&noscript=1"
/></noscript>
<!-- End Facebook Pixel Code -->Tüm gerekli kodları sitenize ekledikten sonra Facebook Pixeliniz, ürün görüntülemeleri, sepet görüntülemeleri, işlem adeti gibi bilgileri içe aktarmaya başlayacaktır. Böylece daha performansı yüksek reklamlar yönetebileceksiniz. Ayrıca Dynamic retargeting, katalog reklamlarını kullanabilmek için bu entegrasyonu tamamlamanız gerektiğini unutmayın.
Test Edin!
Yazının başından beri 3 temel entegrasyon üzerinde durduk. Şimdi entegrasyon aşamalarını doğru bir şekilde yapıp yapmadığınızı test etmeye geldi. Hem Google ürünlerini hem de Facebook pixel’inizi Chrome tarayıcınıza kuracağınız eklentiler ile rahatça test edebilirsiniz.
Google Tas Asistant

Google ürünleri için eklediğiniz kodları Google Tag Asistant ile test edebilirsiniz.
Facebook Pixel Helper

Facebook Pixel’iniz ile ilgili testleri de Facebook Pixel Helper üzerinden test edebilirsiniz.
Dijital pazarlama çalışmalarınızı başlatmadan önce mutlaka entegrasyonları doğru bir şekilde tanımladığınızdan emin olmalısınız.
Bu süreci tamamladıktan sonra online reklam çalışmalarına başlayabilirsiniz.




Bu sayfa güncel midir Metahan Bey? Analytics kurarken 3. adımdaki analytics.js kodlarına ihtiyaç var mı hala?
Adım3: Etkinlik Snippet’ini Teşekkürler Sayfanıza Ekleyin
Bu bölümde gtag.js eklemeye gerek var mı? Zaten eklemiştik